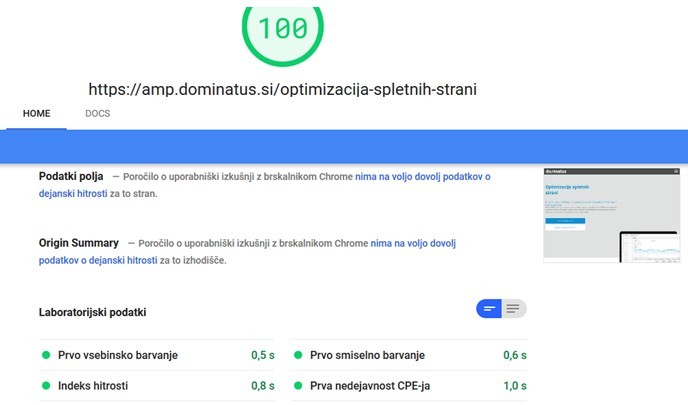
Kako do spletne strani, ki se odpre prej kot v 2 sekundah?

Ocena PageSpeed je eden od faktorjev, ki sestavljajo Googlov algoritem za rangiranje. Včasih je algoritem ocenjeval hitrost spletnih strani samo na “desktop” napravah. Ker pa vse več uporabnikov (na večini spletnih straneh večina) do spleta dostopa preko mobilnih naprav, je Google uvedel t.i. Mobile PageSpeed oceno.
Vloga PageSpeed ocene je vse večja in je ne povezujemo več zgolj s hitrostjo nalaganja in uporabniško izkušnjo, ampak pomeni nižjo pozicijo med rezultati iskanja, zato tudi nižji obisk in manj konverzij.
Nasveti za optimizacijo
Pogovarjali smo se z Urošem Okornom in Robijem Tomcem iz podjetja Dominatus d.o.o. in svetovala sta teh nekaj osnovnih napotkov. Upoštevanje optimizacijskih nasvetov vam bo prineslo boljšo oceno, ta pa boljše pozicije, več obiska in več konverzij. Kaj je potrebno storiti?
1. Izogibanje večkratnim preusmeritvam
Nepotrebnim preusmeritvam se izogibajmo. Ne preusmerjamo pa z namenom doseganja boljše uporabniške izkušnje (mobilni ali “desktop” prikaz strani), saj to lahko dosežemo z uporabo odzivnega dizajna (angl. Responsive Web Design).
2. Ustrezna velikost slik in kompresija
Slike v povprečju predstavljajo 80 % vsebine, ki jo je potrebno prenesti s strežnika, da je spletna stran prikazana. Zato z velikostjo slik ne pretiravamo in ne uporabljamo večjih dimenzij kot je potrebno.
3. Sodoben format slik
Z uporabo primernega formata datoteke lahko vsako sliko še dodatno kompresiramo. Če imate na spletni strani še zmeraj slike v JPG formatu, potem je čas za spremembo. Google je namreč uvedel nov slikovni format, imenovan “Next-Gen”. Slikovne datoteke nosijo končnico WebP.
4. Odloženo nalaganje slik
Slike, ki so pozicionirane nižje na spletni strani in do njih pridemo s “scrollanjem”, lahko nalagamo z zakasnitvijo. Lahko se zgodi, da bo obiskovalec odprl neko drugo podstran ali celo zaprl spletno mesto, še preden bo utegnil priti do določene slike. Zato slike prenašajmo sproti.
5. Zmanjšanje neuporabnega CSS-ja
CSS (angl. Cascading Style Sheets) so slogovne datoteke, ki določajo dizajn spletne strani. Priporoča se, da je takih datotek čim manj, zato jih lahko združimo. Poleg tega iz končne datoteke lahko izločimo vsa nerabljena pravila, nepotrebne komentarje, večkratne presledke itd.
6. Zmanjšanje Javascripta
Enako kot za CSS datoteke velja tudi za JavaScript. Programska koda naj bo napisana na čim krajši način.
7. Kompresija
Tudi besedilo spletne strani lahko zmanjšamo. V ta namen nam Google priporoča, da na strežniku vklopimo funkcijo “gzip”. To pomeni, da bo kot odgovor na zahtevo strežnik poslal vsebino v kompresiranem formatu.
8. Zmanjšanje virov
Krajše CSS ukaze lahko pišemo neposredno v HTML oznakah (temu pravimo “inline” način). Resda se bo zaradi tega HTML dokument povečal, vendar hkrati s tem zmanjšamo zunanje CSS datoteke, kar vpliva na hitrost nalaganja strani. Enako velja tudi za JavaScript.
9. Prioritetno nalaganje virov
Spletni brskalniki lahko različne vire naložijo v različnem vrstnem redu, kar pa ni vedno najboljše. Brskalniku lahko povemo, katere CSS-je in JavaScripte mora naložiti prioritetno. Najboljši učinek dosežemo, če se najprej naložijo tisti viri, ki so potrebni za prvo vsebinsko barvanje.
10. Predpomnjenje datotek
Datoteke, ki se zelo redko spreminjajo, lahko predpomnimo (angl. cache). To pomeni, da si brskalnik takšne datoteke shrani v predpomnilnik in jih ob naslednjem obisku strani ne prenaša.
11. Čim bolj hitra PHP koda
To je sicer zelo široka tema za več člankov. Vaši izdelovalci spletne strani naj pišejo čim lepšo in optimizirano PHP kodo (ali v katerikoli drugi tehnologiji) in čim bolj optimizirajo in strukturirajo podatkovno bazo, saj je to temelj, da se je sploh smiselno ukvarjati z vsemi ostali točkami.
12. Zmanjšanje CSS-jev in JS-jev iz drugih virov
Večina spletnih strani uporablja npr. Google Analytics, kode za remarketing od Googla in Facebooka, še malo bolj napredne spletne strani pa še widgete za marketing automation, Facebook komentarje ipd. in ponavadi se ti viri ne nalagajo najbolj hitro. Zato poizkusimo uporabiti samo tiste, ki nam res prinašajo dodano vrednost.
Več o tem preberite na blogu, ki so ga pripravili v podjetju Dominatus: https://www.optimizacija-strani.info/2019/05/kako-do-spletne-strani-ki-se-odpre-v-2-sekundah-ali-prej/. Poznate AMP “Accelerated Mobile Pages” oziroma pospešene spletne strani za mobilne naprave? Ne? O tem prihodnjič.
Prijavi napako v članku