EdIT Maribor: Razvoj igre Večigralski Bingo

Dobrodošlica za udeležence EdIT
V ponedeljek , 7. 7., so na Comtradu začeli s prvim uradni dnem poletne šole EdIT 2014. Udeležencem so pripravili kratke predstavitve o podjetju. Za njih so organizirali tudi različne spoznavne in družabne igre, da bi se v delovnem okolju počutili čim bolj sproščeno. Cilj iger je tudi omogočiti, da se spoznajo med seboj, saj gre za timski projekt, katerega cilj je razviti čim boljši končni izdelek oziroma igro. Poletna šola se zaključi v petek, 18. 7., ko bodo udeleženci na končni predstavitvi zaposlenim na podjetju Comtrade predstavili igro, ki so jo razvili V času poletne šole je Comtradova ekipa EdIT pripravila tudi številna druga tehnična predavanja, ki so jih pripravili Comtradovi izkušeni inženirji.
Tehnologije za izvedbo projekta
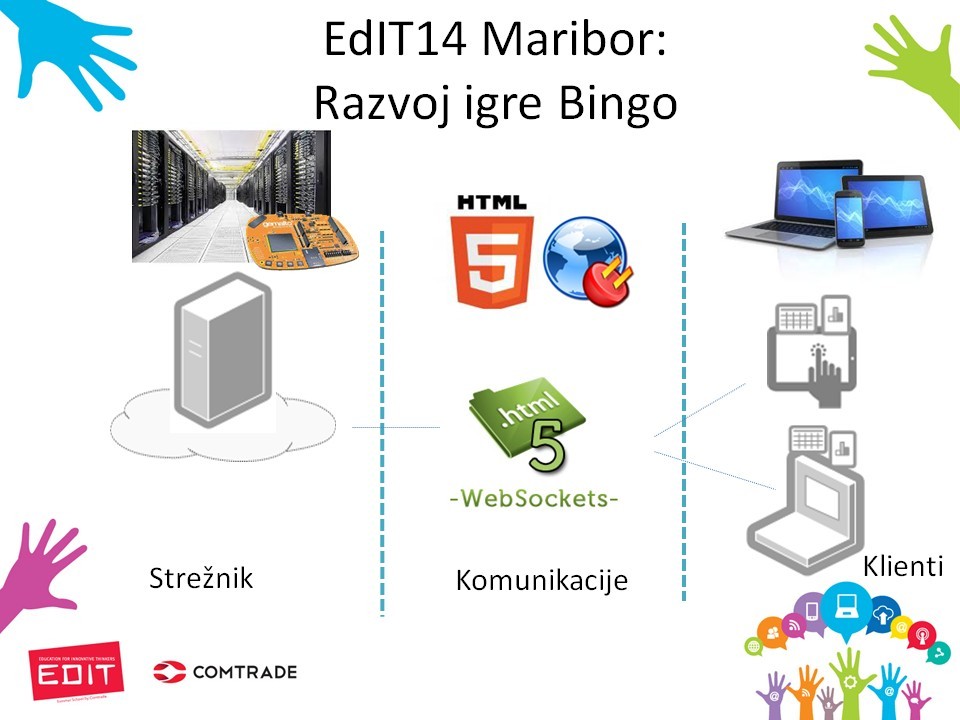
Že sam naslov HMLT5 Bingo pove, da bo igra razvita z uporabo tehnologije HTML5. Na poletni šoli EdIT bodo udeleženci razvili igro od samega začetka. Razvili bodo odjemalski in strežniški del, prav tako pa bodo poskrbeli tudi za komunikacijo med obema deloma. Strežniški vidik igre bo razvit s pomočjo platforme NodeJs, ki temelji na skriptnem jeziku JavaScript. Komunikacija bo zagotovljena s pomočjo protokola WebSocket, oziroma bolj natančno, uporabljen bo modul Socket.IO, ki je trenutno najbolj primeren za to vrsto igre. Odjemalski del igre, torej tisti del, ki bo prikazan igralcem Binga, bo prav tako razvit s skriptnim jezikom JavaScript, poleg katerega bodo razvijalci uporabili grafično knjižnico ImpactJs ter ogrodje jQuery Mobile. Igra bo igralcem omogočala registracijo, prijavo, nalaganje denarja in klepetalnico, preko katere bodo lahko prijavljeni igralci klepetali. Ti gradniki bodo večinoma razviti in oblikovani s pomočjo ogrodja jQuery Mobile in tehnologijo CSS. Vsi ostali elementi igre, kot so animacije, slike, zvoki itn. pa bodi razviti s pomočjo knjižnice ImpactJS. Več na sliki.
S pripravami pričeli že v začetku junija
Letošnji mentor poletne šole v Mariboru je Mitja Cof, razvijalec iger v Comtrade Gaming, ki je odgovoren za celoten projekt. »S pripravami na poletno šolo smo pričeli že kakšen mesec dni pred uradnim začetkom šole. Najprej smo določili tematiko poletne šole, torej HTML5 Bingo, nato pa smo nadaljevali s pripravo dokumentacije in specifikacije projekta. Zaradi vedno širše uporabe mobilnih tablic in telefonov smo se odločili, da bomo projekt izdelali s tehnologijo HTML5, ki je vedno bolj priljubljena.«
Igra Bingo (po naše tombola) obstaja že veliko časa in jo v različnih oblikah igrajo po vsem svetu. Pri teh igrah ima velik vpliv druženje, zato je velik izziv, kako ta občutek prenesti v internetno različico igre. Na poletni šoli razvijajo ameriško različico igre Bingo, ki se igra s 75 številkami in karticami v velikosti 5 × 5.
»Ko smo imeli idejo in smo zaključili dokumentacijo, smo povabili dva študenta, ki sta bila že leto prej udeleženca poletne šole, da skupaj razvijeta prototip igre, obenem pa sta pripravila tehnične predstavitve programskih jezikov, s pomočjo katerih sta razvijala igro. Nekaj dni pred uradnim začetkom smo skupaj pripravili in postavili delovni prostor za vse udeležence, kar pomeni, da je vsak dobil svojo delovno postajo,« razlaga Mitja Cof.
Štiri ekipe za pripravo različnih delov projekta
Poleg začetnih priprav projekta je vloga inštruktorjev na šoli EdIT, da pomagajo organizirati delo v času poletne šole. V Mariboru udeležencem pomagata Uroš Brumen in Klemen Plazar.
»Vsi udeleženci so že razdeljeni v ekipe, glede na njihova zanimanja. Trenutno imamo ekipo za razvoj strežniškega dela, ekipo za odjemalski del, pod katero spada tudi ekipa za oblikovanje, in ekipo preizkuševalcev, ki preverjajo da posamezni deli aplikacije delujejo, tako kot je bilo zamišljeno, in da je oblikovanje prilagojeno različnim napravam, kot so mobilni telefoni in tablice. Pri razvoju se držimo agilnih metod, tako da lahko hitro preverjamo, kako poteka delo in ali bo opravljeno v roku. Projekt poteka po načrtih in tudi vzdušje med udeleženci je odlično,« razloži Klemen.
Agilni pristop za razvoj
Udeleženka Mateja Hazl nam pojasni svojo vlogo: »Pri letošnji poletni šoli sodelujem v delu ekipe, ki razvija uporabniški vmesnik. Pri tem uporabljamo relativno mlado tehnologijo Impact.js. Trenutno delamo predvsem na pozdravnem zaslonu, ki se bo uporabniku prikazal ob nalaganju igre, in na animiranem stranskem podoknu, ki bo služil prijavi uporabnika. Pri razvoju smo ubrali agilni pristop, ki je trenutno ena izmed najbolj priljubljenih tehnik organizacije dela na projektu. Kot eden izmed dveh vodij scrum master, ki sledita delu ekip in posameznih članov, tudi poročam inštruktorjema o morebitnih ovirah in težavah, na katere naletimo pri razvoju. Ena izmed večjih ovir, na katere smo naleteli pri začetku tega projekta, so bile nove tehnologije, s katerimi večina prej ni imela izkušenj. Vseeno pa verjamem, da smo vsi udeleženci poletne šole EdIT željni novih znanj in izkušenj predvsem iz področja iger, zato nam nove tehnologije ne bodo predstavljale prevelikih težav na poti do končnega izdelka.«
EdIT trenutno poteka na petih lokacijah v treh državah
Tudi na vseh ostalih lokacijah (Kragujevac, Sarajevo, Banja Luka in Ljubljana) so udeleženci poletne šole EdIT aktivirali svoj talent in znanje. Projekti so že v polnem teku, roki pa izjemno kratki. EdIT traja 10 delovnih dni, zaključna predstavitev projektov po posameznih lokacijah pa je predvidena v petek, 18. 7. Več o posameznih EdIT projektih si lahko ogledate na družabnem omrežju Facebook.
Izjave udeležencev in ekipe EdIT 2014
Klemen Plazar, Izjava inštruktorja poletne šole EdIT 2014 v Mariboru
Uroš Rudolf, Izjava udeleženca in vodje projekta EdIT 2014 v Mariboru
Sašo Marković, Izjava udeleženca poletne šole EdIT 2014 v Mariboru
Prijavi napako v članku